Here are a few of the things I made:
Overlook Weather
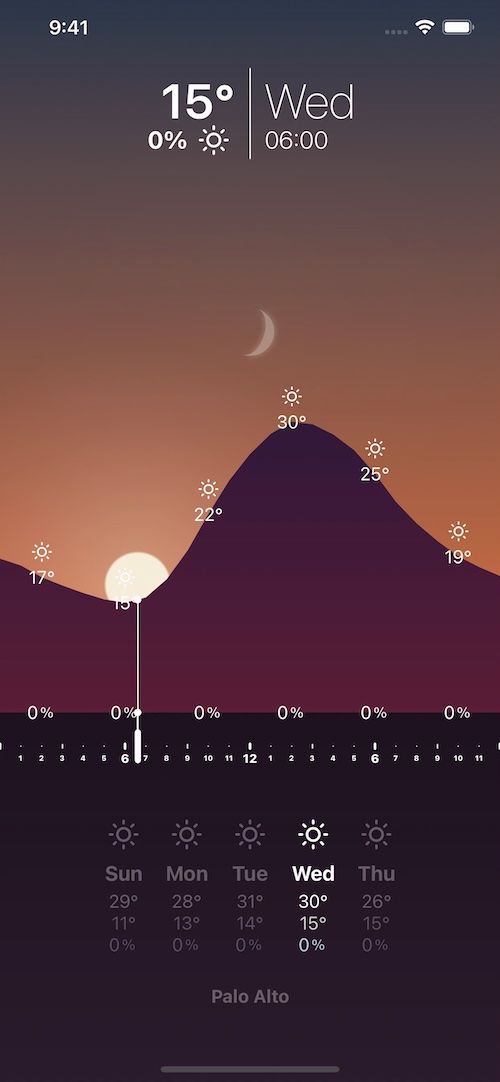
 I was never able to find a weather app I really loved. My main issue with almost all of them was that they offered an immense amount of depth but failed to give me the information I actually cared about at a glance.
I was never able to find a weather app I really loved. My main issue with almost all of them was that they offered an immense amount of depth but failed to give me the information I actually cared about at a glance.
When I started playing around with my own visualization, I was struck by how mountainlike the graphs for real-world weather data looked, and thus the idea of embedding them in a diorama depicting the current weather condition was born.
I tweaked this app over several years, adding many minor flourishes and effects, before releasing it to the App Store.
It ended up getting some great reception on Reddit, followed by coverage from 9to5Mac and a few other news sites. That attention momentarily catapulted it up the app store ranking, peaking at #2 in the US and #1 in Germany.
Despite putting an immense amount of effort into making the main visualization as beautiful as possible, my favorite and most-used part of the app was added at the very end of development and took less than a day. The memorable, glanceable design of the graphs allowed me to create a highly abstracted lock screen widget that arguably surpassed the core app in achieving my original goal.
DeskPad
 My second foray into creating open source projects was brought on by the sudden rise of remote work during the COVID-19 lockdowns.
My second foray into creating open source projects was brought on by the sudden rise of remote work during the COVID-19 lockdowns.
While I was using an ultrawide monitor, many of my colleagues preferred to work on their laptop screens. During pair programming, this resulted in them being barely able to decipher what was happening on my end. Initially, I counteracted this by switching to a 1080p/16:9 resolution, but this meant I had to give up on screen real estate and visual fidelity.
Since I had had some experience writing macOS apps with Exposition, I figured I might be able to write a program that creates a virtual monitor and projects it onto an application window. That way, I could still share the entire virtual screen, while retaining all of the benefits of my ultrawide monitor.
The final outcome, named DeskPad, not only solved my problem but also managed to find a grateful audience and even contributors.
Smart Home Remote
After seeing the Apple AirTag’s precise location features, enabled by ultra-wideband, I thought back to Sevenhugs’ beautiful, but ultimately doomed, smart home remote that adapted its interface to whichever device it was pointed at.
Inspired by the promise that the same kind of interaction might be possible using hardware that people were already carrying around (rather than a $300 single-purpose remote) I procured a UWB development board and implemented a working prototype in around 2 weeks.
The accompanying video I shot gathered a decent amount of attention from sites like 9to5Mac, Gizmodo and The Mac Observer, as well as a number of companies and people. It even led to my being interviewed by a reporter from The Wall Street Journal.
But among my favorite responses was that of a group of students from Duke University who were eager to turn the concept into a product. I gave them access to my codebase, and we stayed in regular contact. When they launched their Kickstarter, I agreed to be mentioned as a technical advisor.
And while that project was ultimately unsuccessful, it did manage to achieve a secret goal I had had for years: getting my name mentioned on The Verge.
GitUp Image Diffing
 I was originally introduced to GitUp by my former mentor, Nils Becker, and immediately fell in love with the simple design and blazing fast performance.
I was originally introduced to GitUp by my former mentor, Nils Becker, and immediately fell in love with the simple design and blazing fast performance.
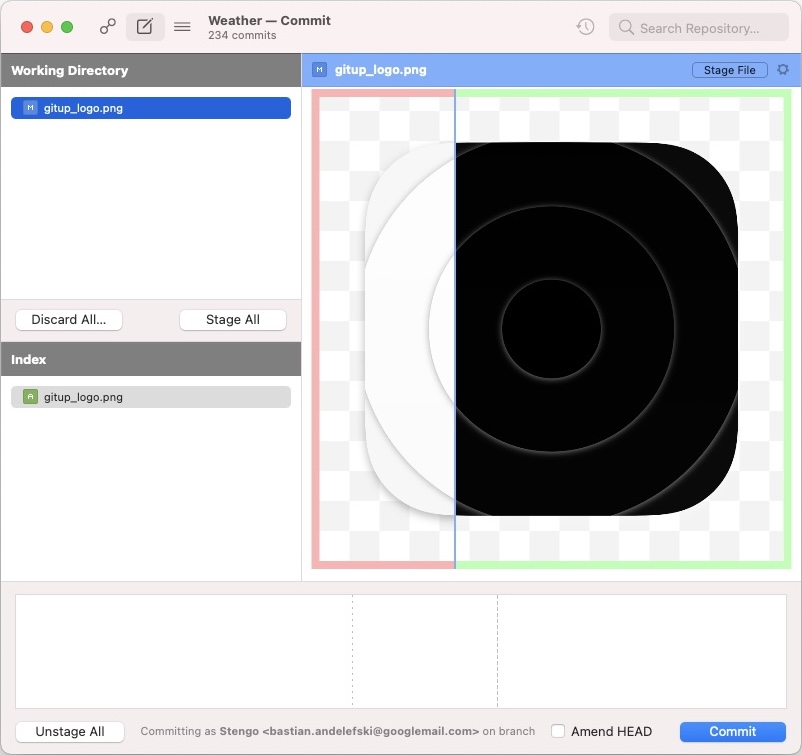
The one thing I was missing about it was the ability to compare images on the fly. As we were doing a lot of snapshot testing of views at my day job, this was a crucial feature.
Luckily, GitUp is an open-source project, so I went ahead and got to implementing a version of image diffing that was heavily inspired by my favorite image comparison mode on GitHub.
After opening the pull request I decided to record an explainer of my particular approach to implementing the feature, as I figured it might be interesting to someone else and I was looking for an excuse to learn more about video production.
While the resulting video never ended up gathering any kind of audience, I am still quite happy with it.
Exposition
 For this project, a few things came together: First, I needed a keystroke visualizer for pair programming and couldn’t find one I liked. Second, I was looking for an excuse to get more familiar with macOS development, as my day job revolved exclusively around iOS. And third, I wanted to create my first open-source project.
For this project, a few things came together: First, I needed a keystroke visualizer for pair programming and couldn’t find one I liked. Second, I was looking for an excuse to get more familiar with macOS development, as my day job revolved exclusively around iOS. And third, I wanted to create my first open-source project.
The result was a fairly simple tool that accomplished all of the original goals. I never spent any time promoting it, so it lives in obscurity, but it seems like at least a handful of people stumbled across it and found it useful.
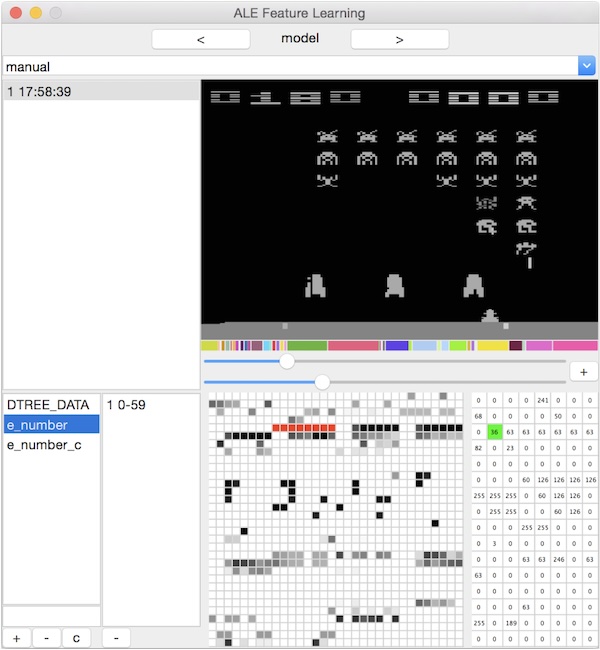
Machine Learning for Atari Games
 During my studies at RWTH Aachen, I tried to focus as much as possible on machine learning topics, as I was deeply interested in cognitive science and artificial intelligence.
During my studies at RWTH Aachen, I tried to focus as much as possible on machine learning topics, as I was deeply interested in cognitive science and artificial intelligence.
This culminated in my bachelor thesis, in which I designed a program that allowed humans to aid machine learning algorithms in creating efficient and highly performant agents by easily choosing relevant training data.
While the work was not groundbreaking, it allowed me to dive deeper into the material, especially with respect to the usage of real-world libraries and tools. It also gave me my first proper experience designing a novel user interface.
A shortened version of my paper was later published as part of the International Conference on Agents and Artificial Intelligence (ICAART 2017).
